How to set up iOS session replay
Sep 11, 2024
Session replay is a useful support tool for understanding how users are interacting with your iOS app. It also helps you debug and recreate issues.
To show how you to set it up with PostHog, in this tutorial we create a basic UIKit app, add PostHog, and enable session recordings.
Note: While this tutorial uses UIKit, similar concepts apply to SwiftUI. See our docs for more details.
1. Create a basic iOS app
Our sample app will have two screens:
- The first screen is a
loginscreen with name, email, and password text fields. - The second screen is a simple screen with welcome text and logout button.
The first step is to create a new app. Open Xcode and click Create new project. Select iOS as your platform, then App and press Next. Give your app a name, select Storyboard as the interface, and the defaults for everything else. Click next and then Create.
Then, replace your code in ViewController with the following:
Next, create a new file WelcomeViewController.swift with the following:
Our basic setup is now complete. Build and run your app to see it in action.
2. Add PostHog to your app
With our app set up, it’s time to install and set up PostHog. If you don't have a PostHog instance, you can sign up for free.
First, add posthog-ios as a dependency to your app using Swift Package Manager (or if you prefer, you can use CocoaPods).
To add the package dependency to your Xcode project, select File > Add Package Dependency and enter the URL https://github.com/PostHog/posthog-ios.git. Select posthog-ios and click Add Package.
Note: Session replay requires SDK version 3.8.3 or higher.

Next, configure your PostHog instance in didFinishLaunchingWithOptions inside AppDelegate. You can find your project API key and instance address in your PostHog project settings:
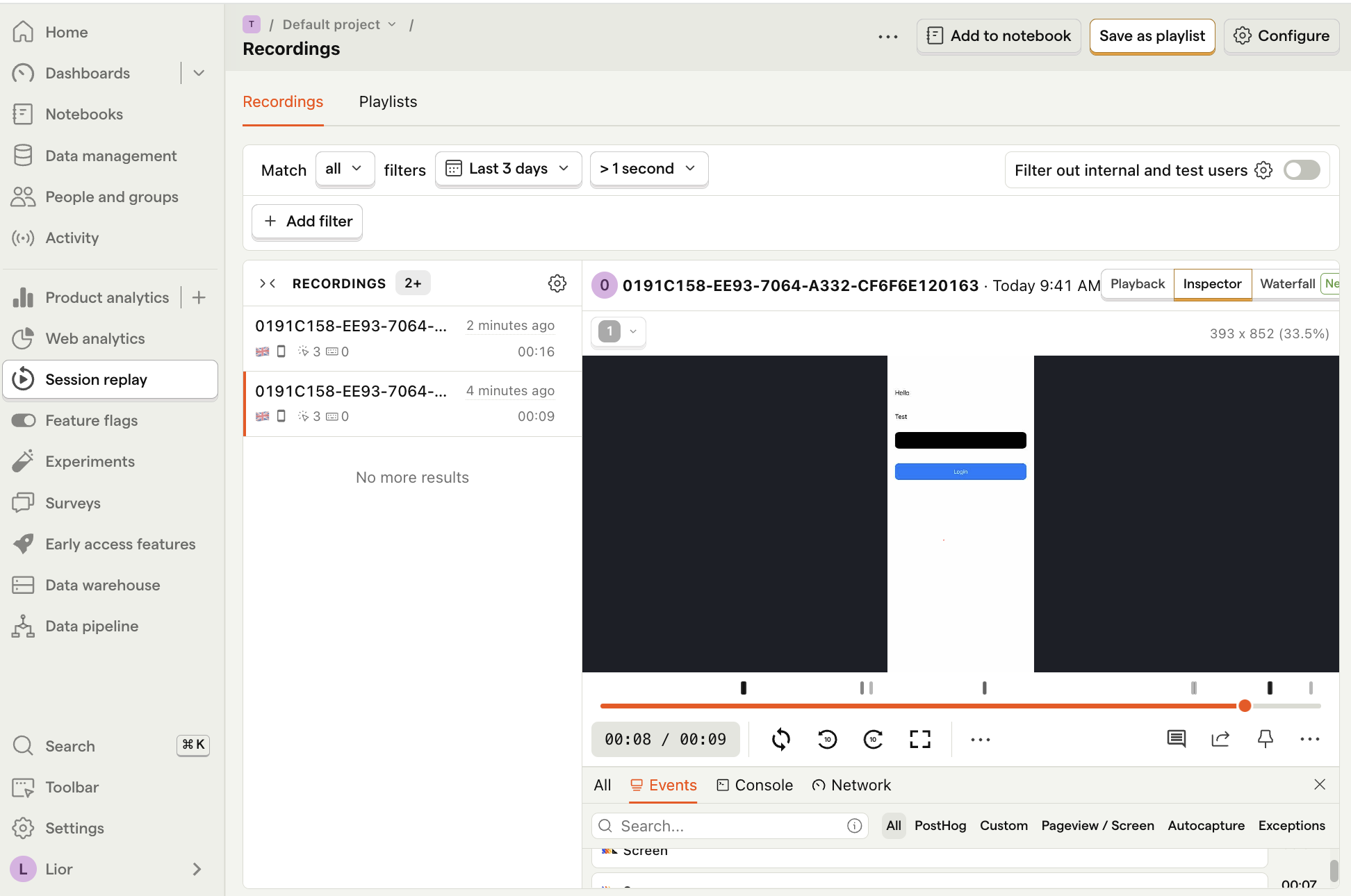
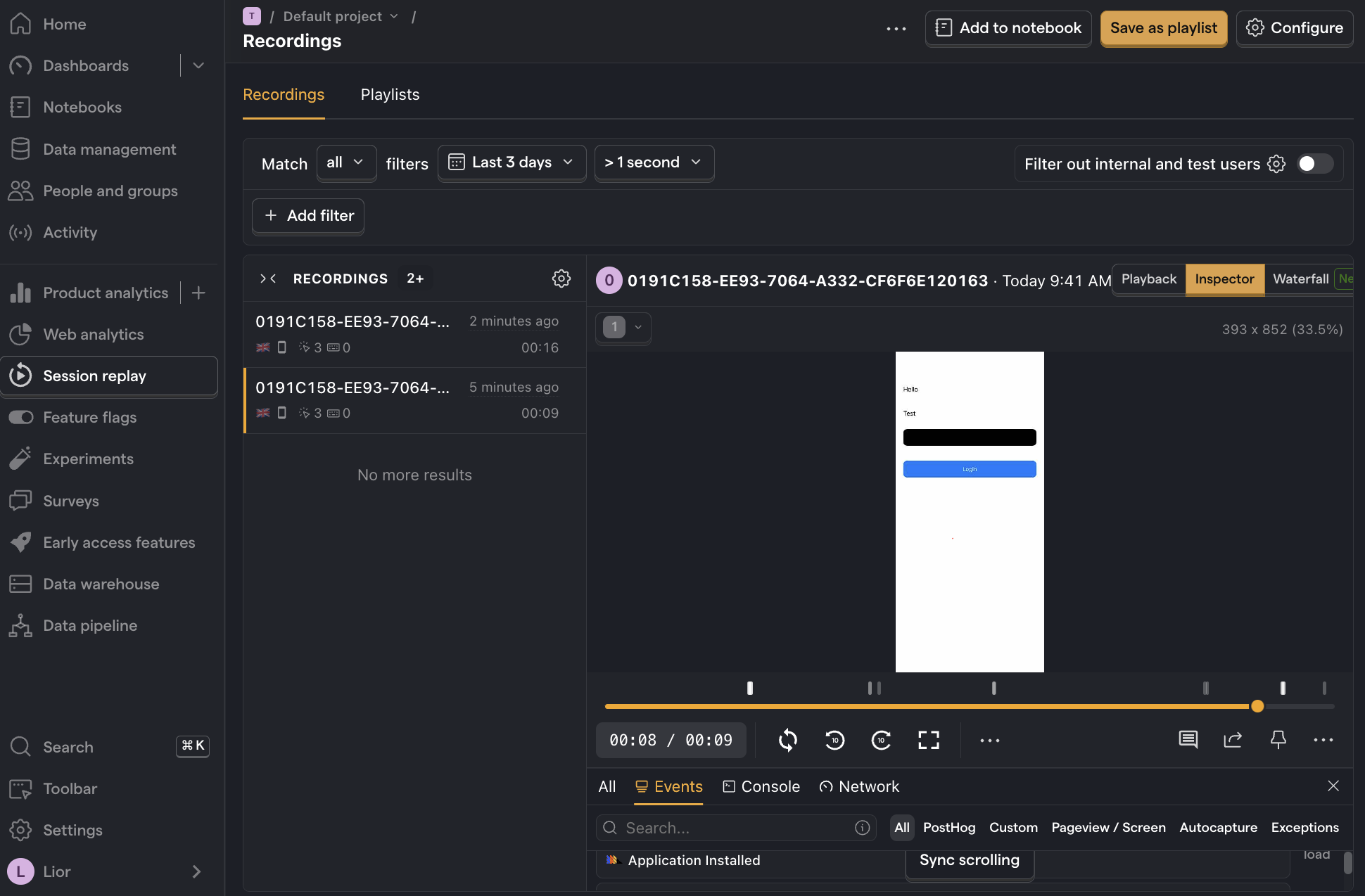
To check your setup, build and run your app a few times. Enter in any values in the text fields and click the Log in button. You should start see recordings in the session replay tab in PostHog 🎉.


3. (Optional) Mask sensitive data
Your replays may contain sensitive information. For example, if you're building a banking app you may not want to capture how much money a user has in their account. PostHog tries to automatically mask sensitive data (like the password text field), but sometimes you need to do it manually.
To replace any type of UIView with a redacted version in the replay, set the accessibilityIdentifier or accessibilityLabel to ph-no-capture.
In the below code, we do this for the welcome text in WelcomeViewController:
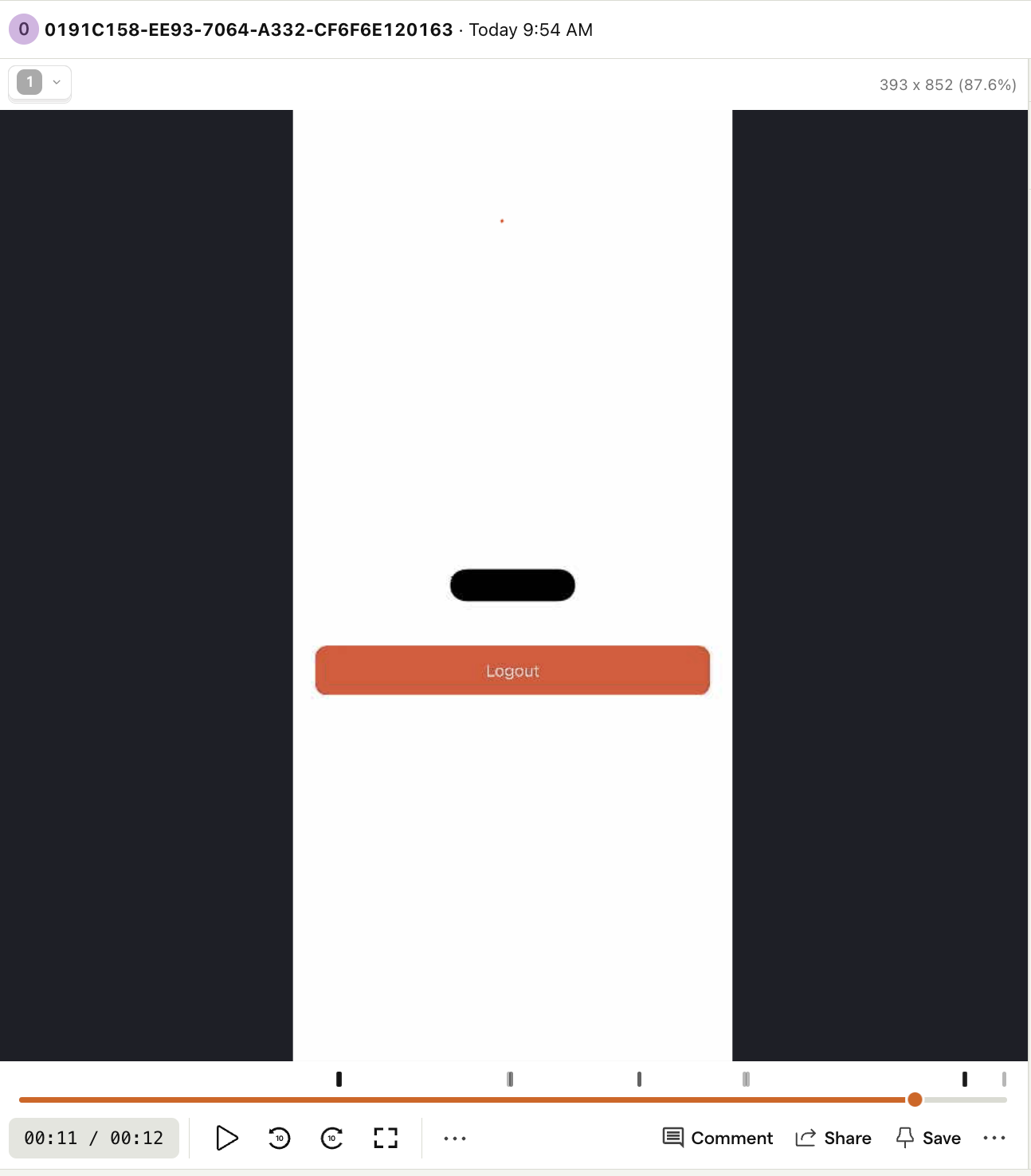
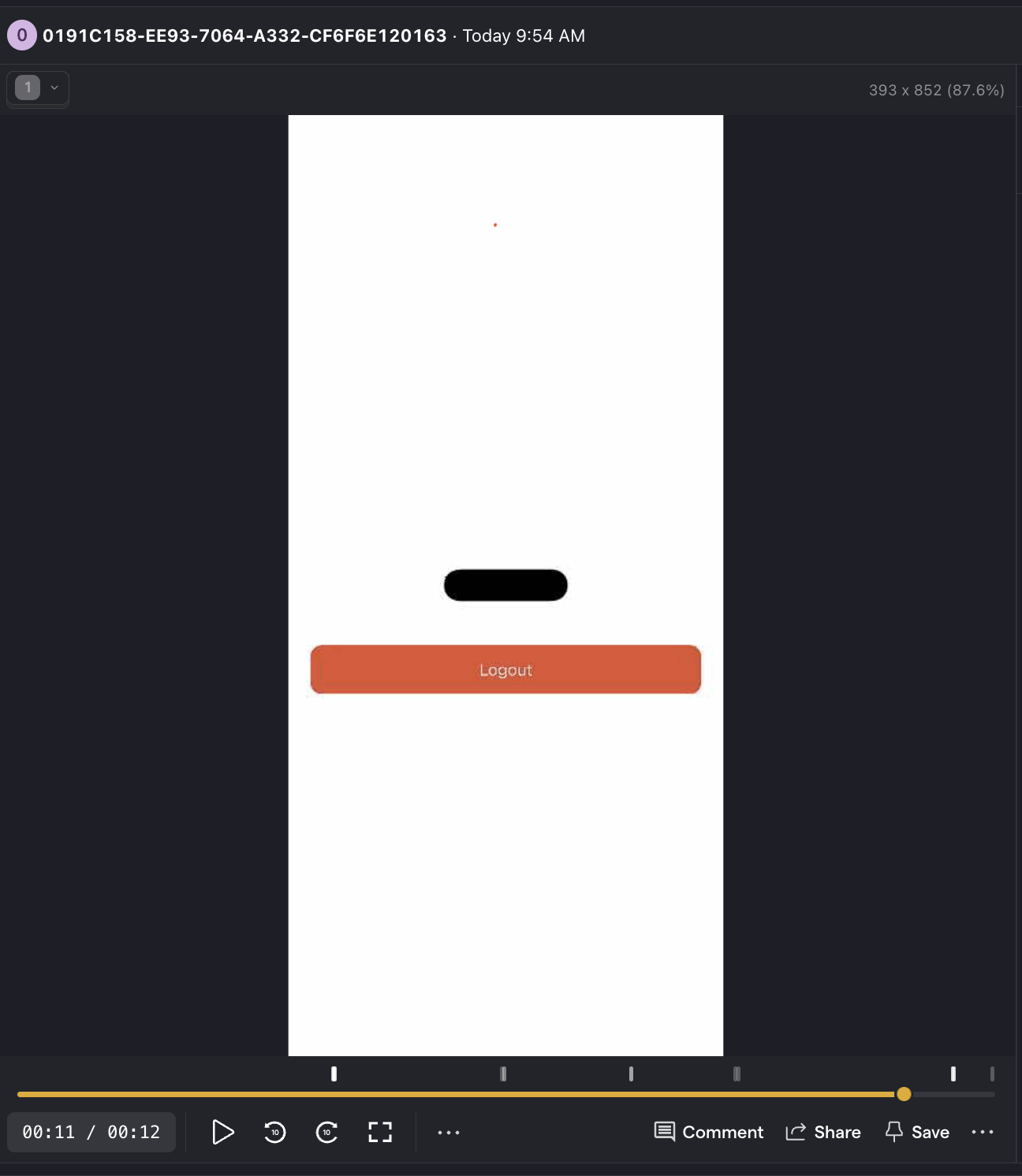
Now, the welcome messages shows up like this in replays:


Note: Masking currently doesn't work with SwiftUI. There's an open issue to fix this.
Further reading

Subscribe to our newsletter
Product for Engineers
Become a better engineer and build successful products. Read by 25k founders and engineers.
We'll share your email with Substack
