How to set up Squarespace analytics
Oct 23, 2024
Squarespace offers analytics with a basic set of metrics like visits, pageviews, and bounce rate, but for many, this isn't enough to understand what's going on on your site. PostHog offers a full set of web analytics metrics like session duration, entry and exit pages, sources, retention, and goals along with custom events, insights, session replay, and more.
Note: This does require the Squarespace Business or Commerce plan. PostHog is free to use though.
Create a Squarespace site
First, you need a Squarespace site to add PostHog to. Sign up, go through the tutorial, and create a new site. Pre-made templates are available to make this process easy, such as the one we used for this tutorial. Once you're happy with the site you've made, you'll need to upgrade to publish it. Make sure to upgrade to the Business or Commerce plan to inject the code needed to use PostHog.
Add PostHog to your Squarespace site
In PostHog, get your HTML install snippet with your project API key and instance from your project settings. It looks like this:
In Squarespace, under Website, click Pages, then Website Tools, and then Code Injection. In the code injection section, you can paste in your PostHog snippet under Header and press Save.
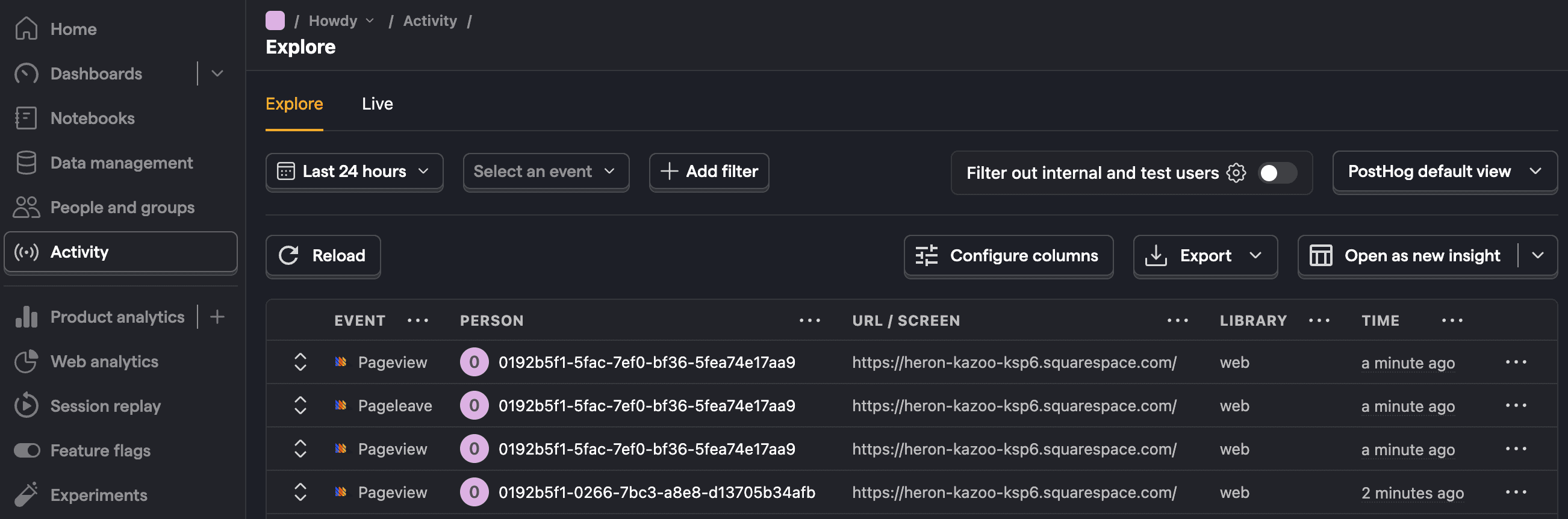
PostHog then starts autocapturing pageviews, clicks, and more.


Want session replays? Just go to your project settings and make sure Record user sessions is toggled on.
Creating actions and tracking conversions
PostHog autocaptures button and link clicks. Actions enable you to tag these events for easy access. For example, if we add a button to our site, we can create it as an action and track conversions with it. The easiest way to create an action is with the toolbar.
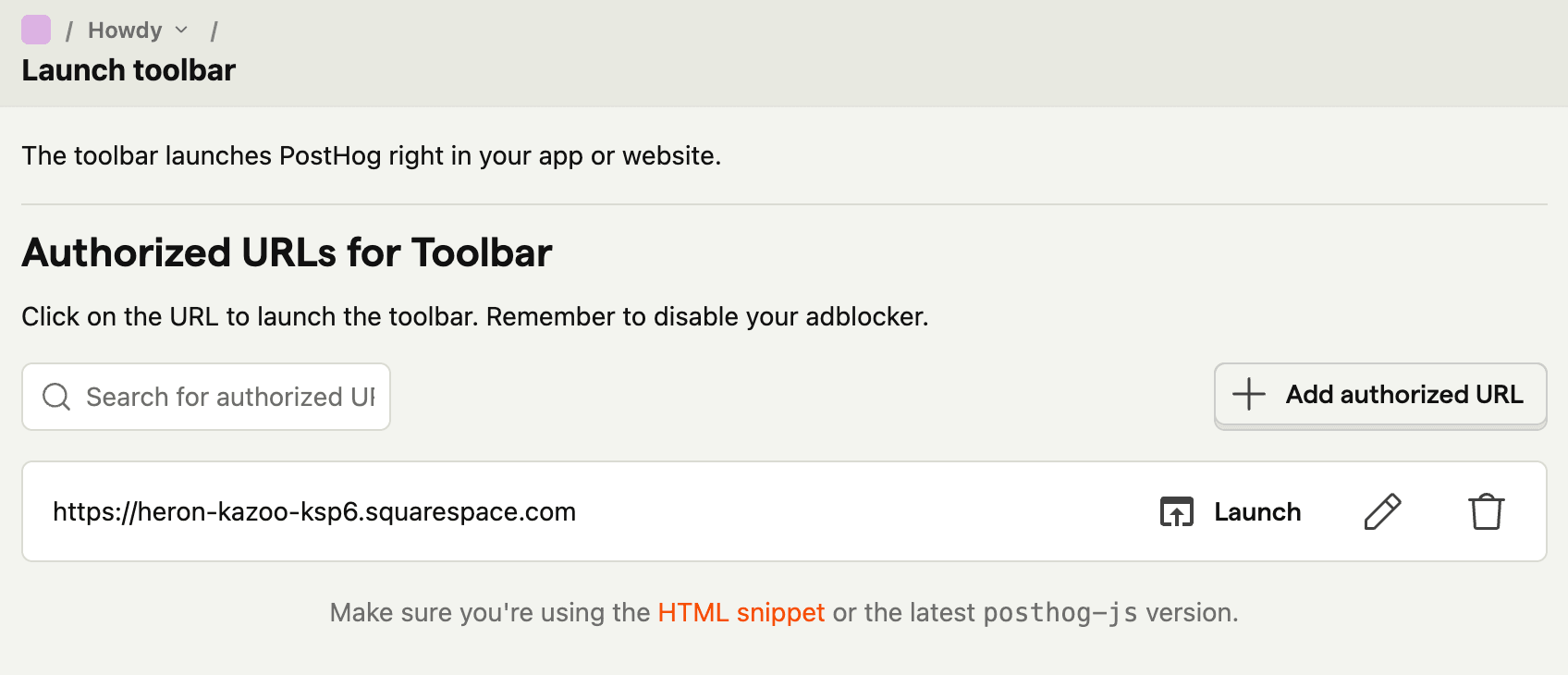
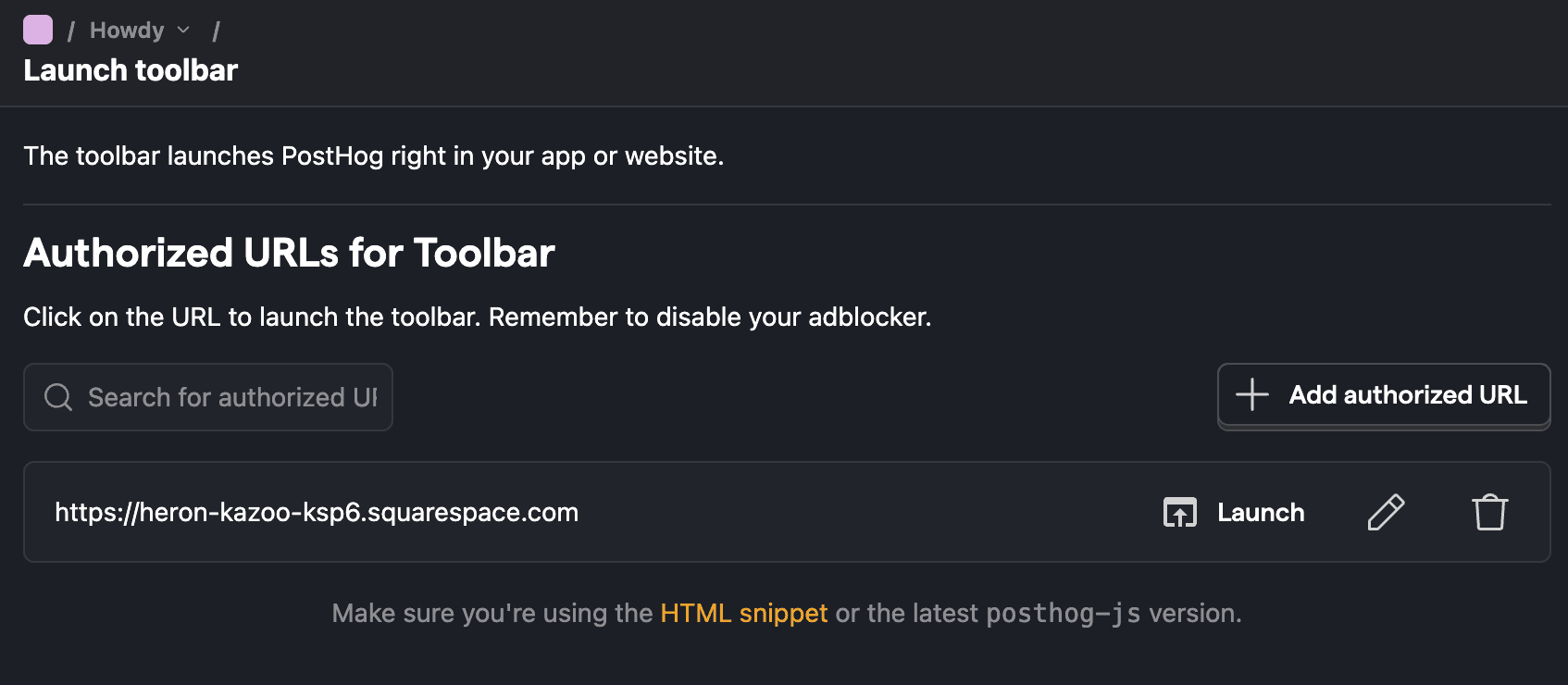
After adding a button to your Squarespace site, go to PostHog, and click the toolbar tab. Add your Squarespace site as an authorized URL and click Launch


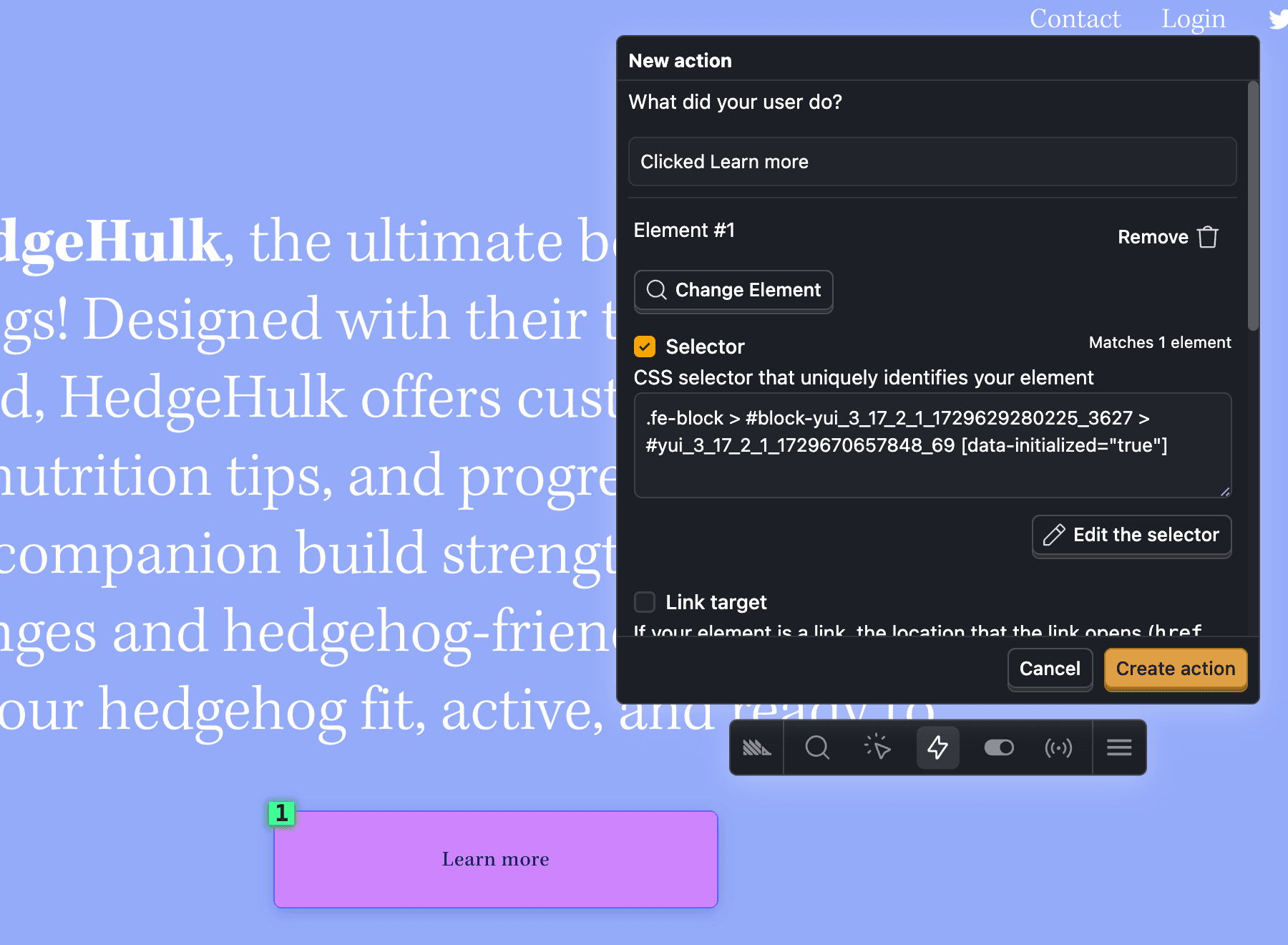
With the toolbar open, select the action tab, then Select element, and then click your button on the page, add a name, and then click Create action.

Tip: The toolbar also provides access to heatmaps, clickmaps, and scrollmaps.
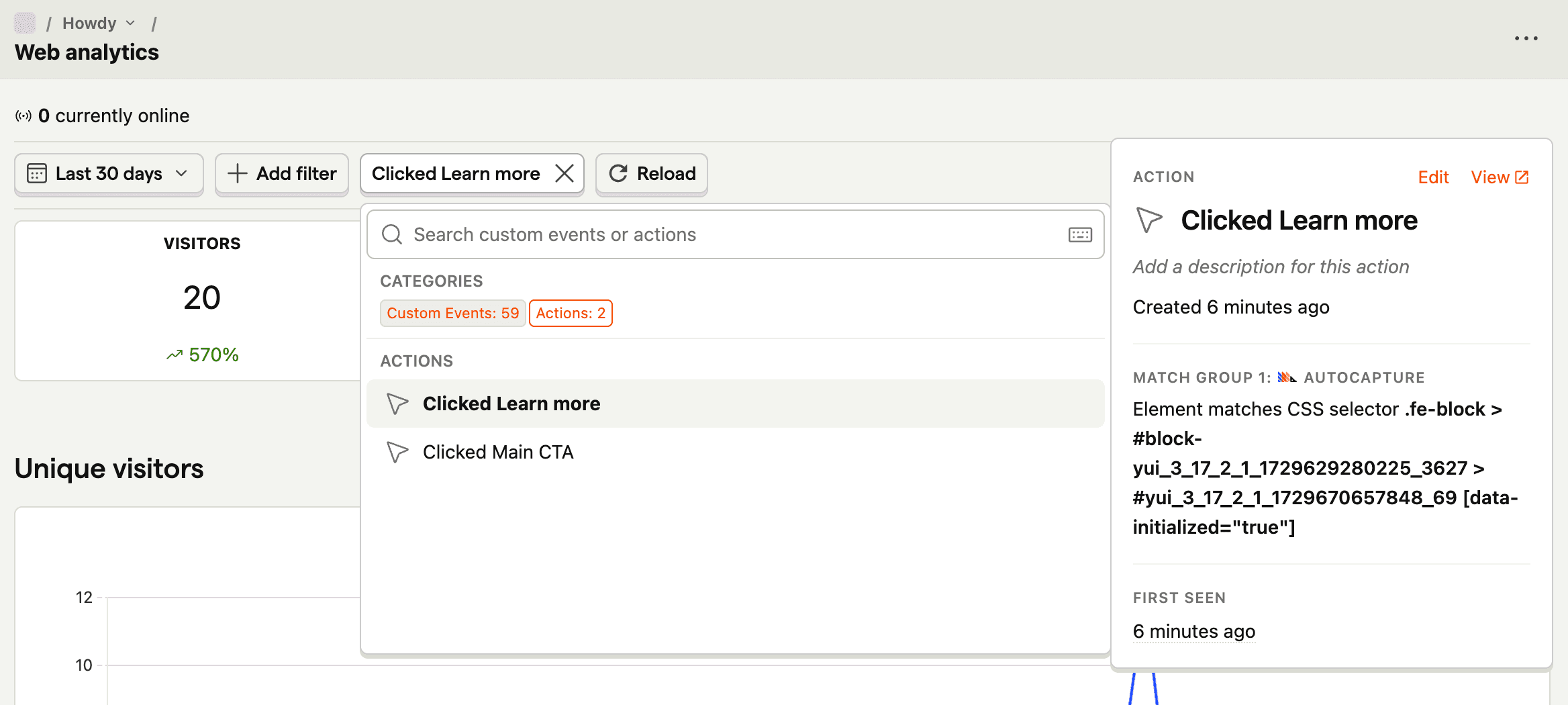
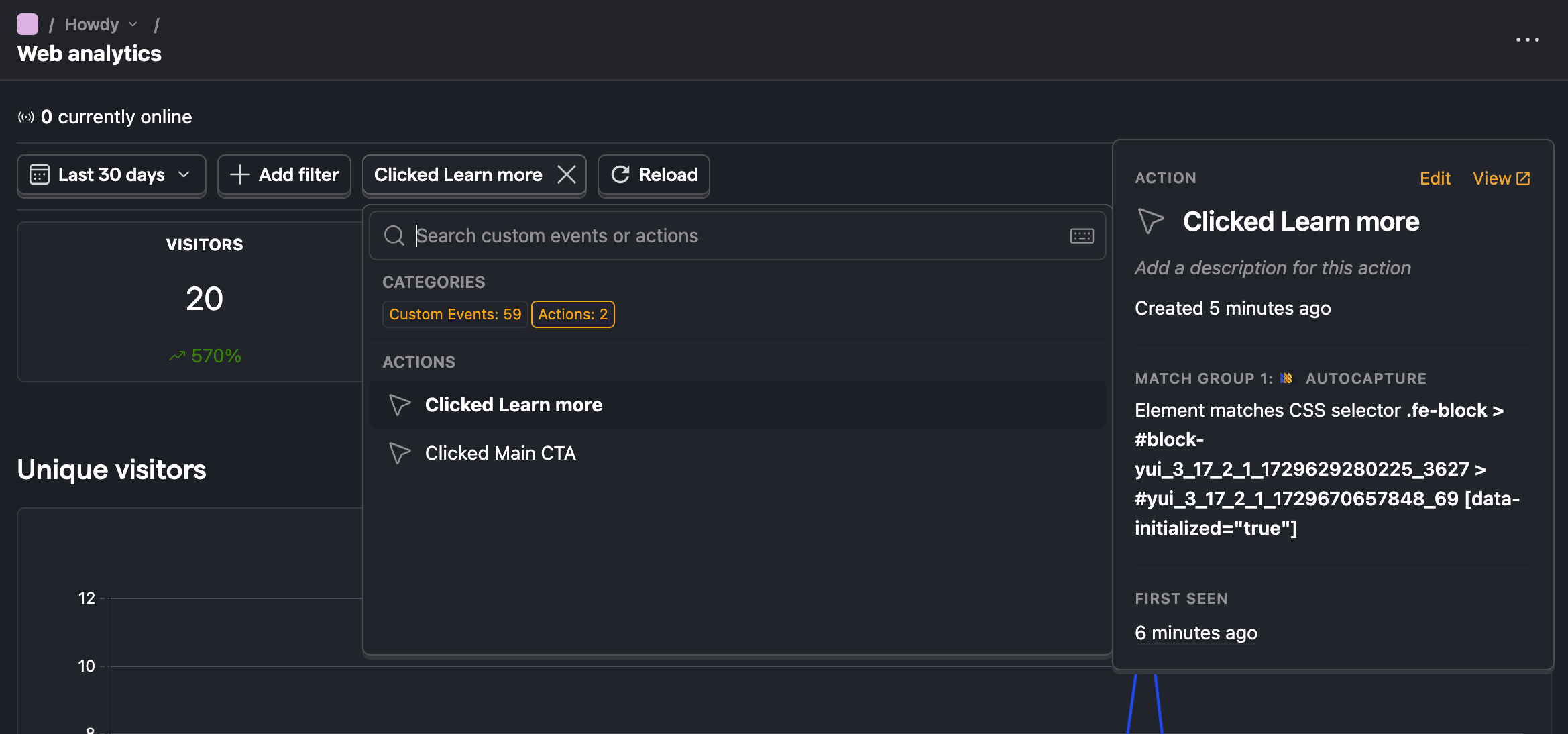
Once created, we can then use it in funnels or trends, to target surveys, or as a conversion goal in our web analytics dashboard. To do this, go to the web analytics dashboard, click Add conversion goal near the top, and then select your action. This enables you to get a quick view of your website stats and conversions on one page.



Subscribe to our newsletter
Product for Engineers
Become a better engineer and build successful products. Read by 25k founders and engineers.
We'll share your email with Substack
